Noteworthy inspirations/influences
The paper-boat project from last year! Definitely went through their code and tried to understand their mechanisms, which truly helped with my project.
Production decisions (i.e. technical, design, creative, etc.)
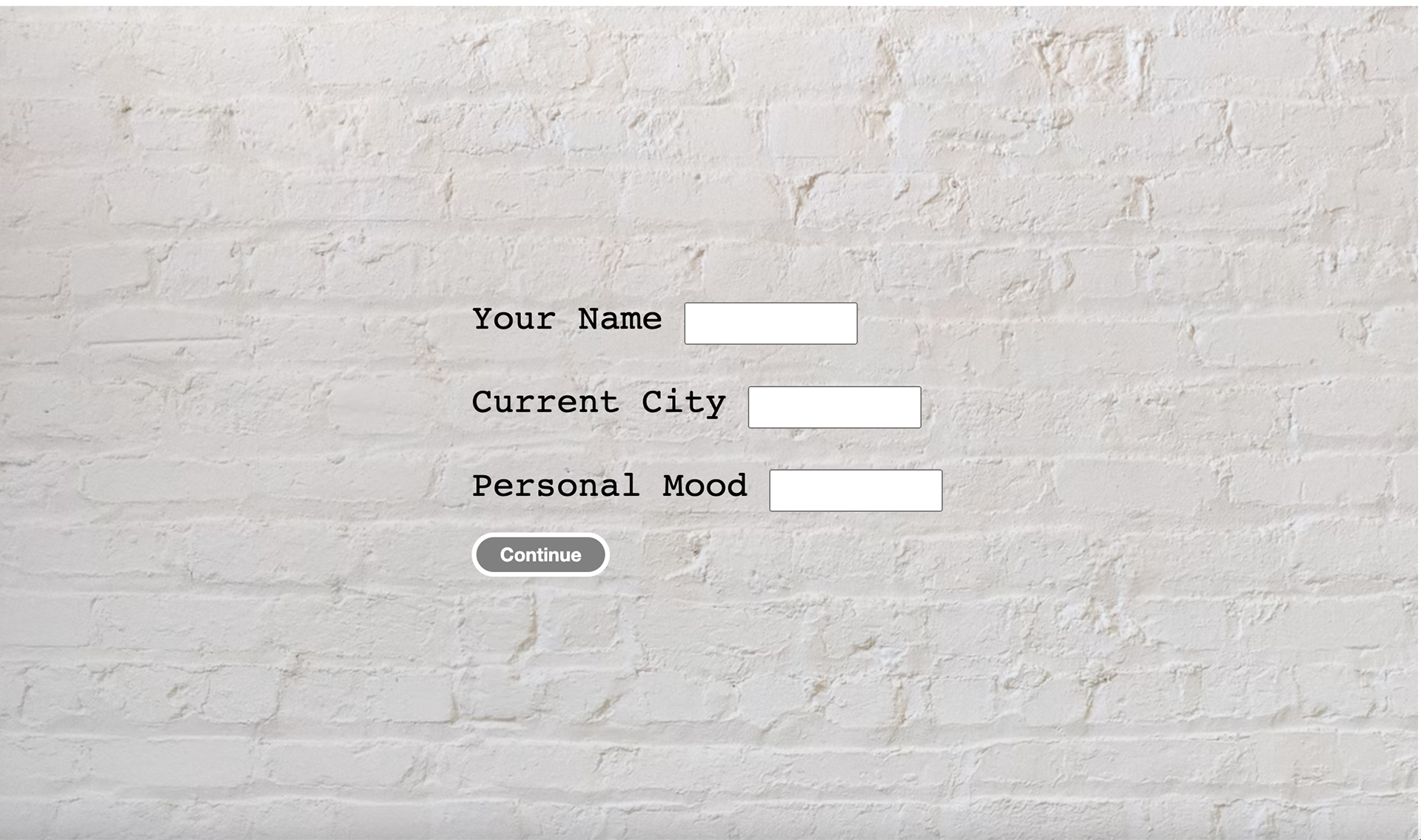
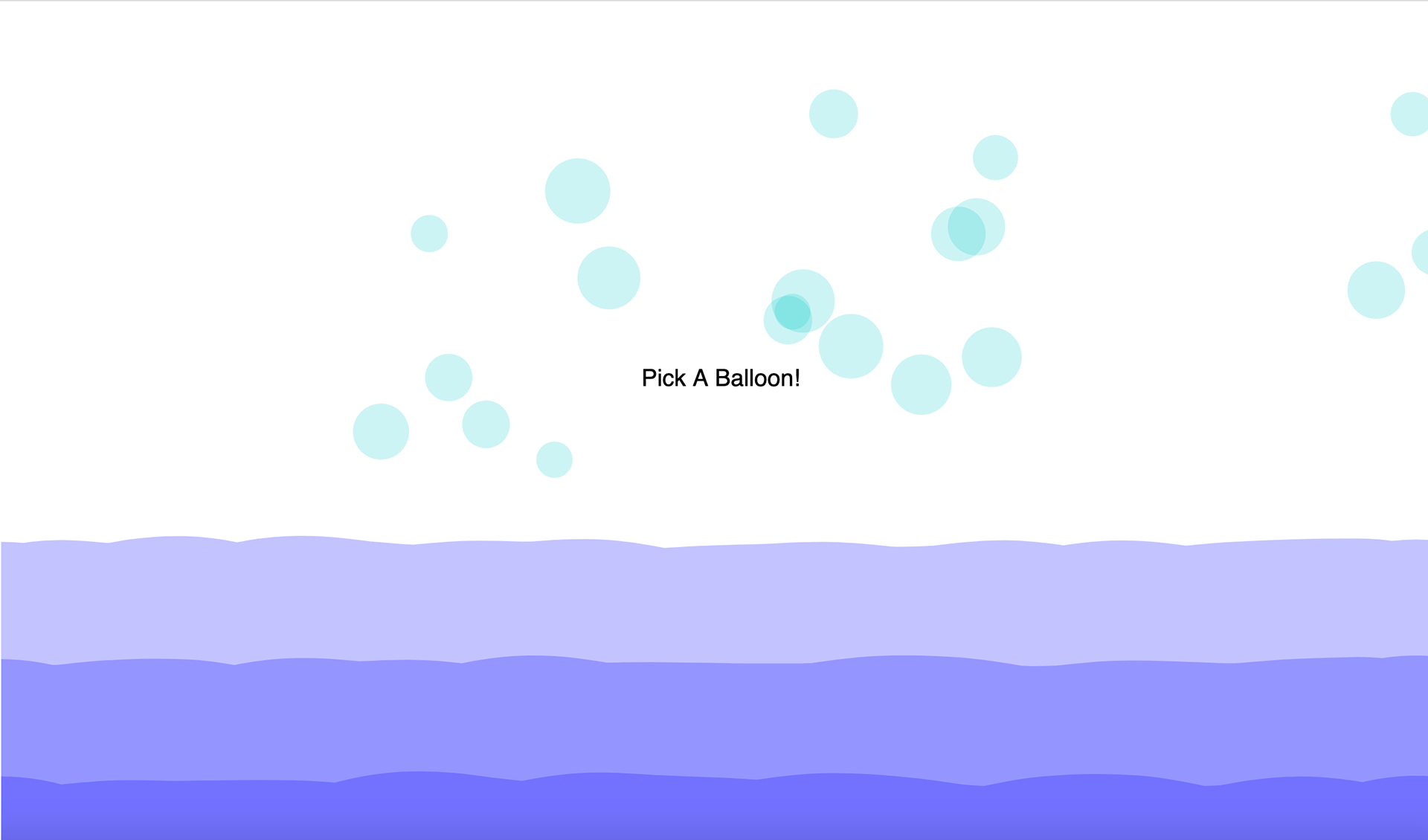
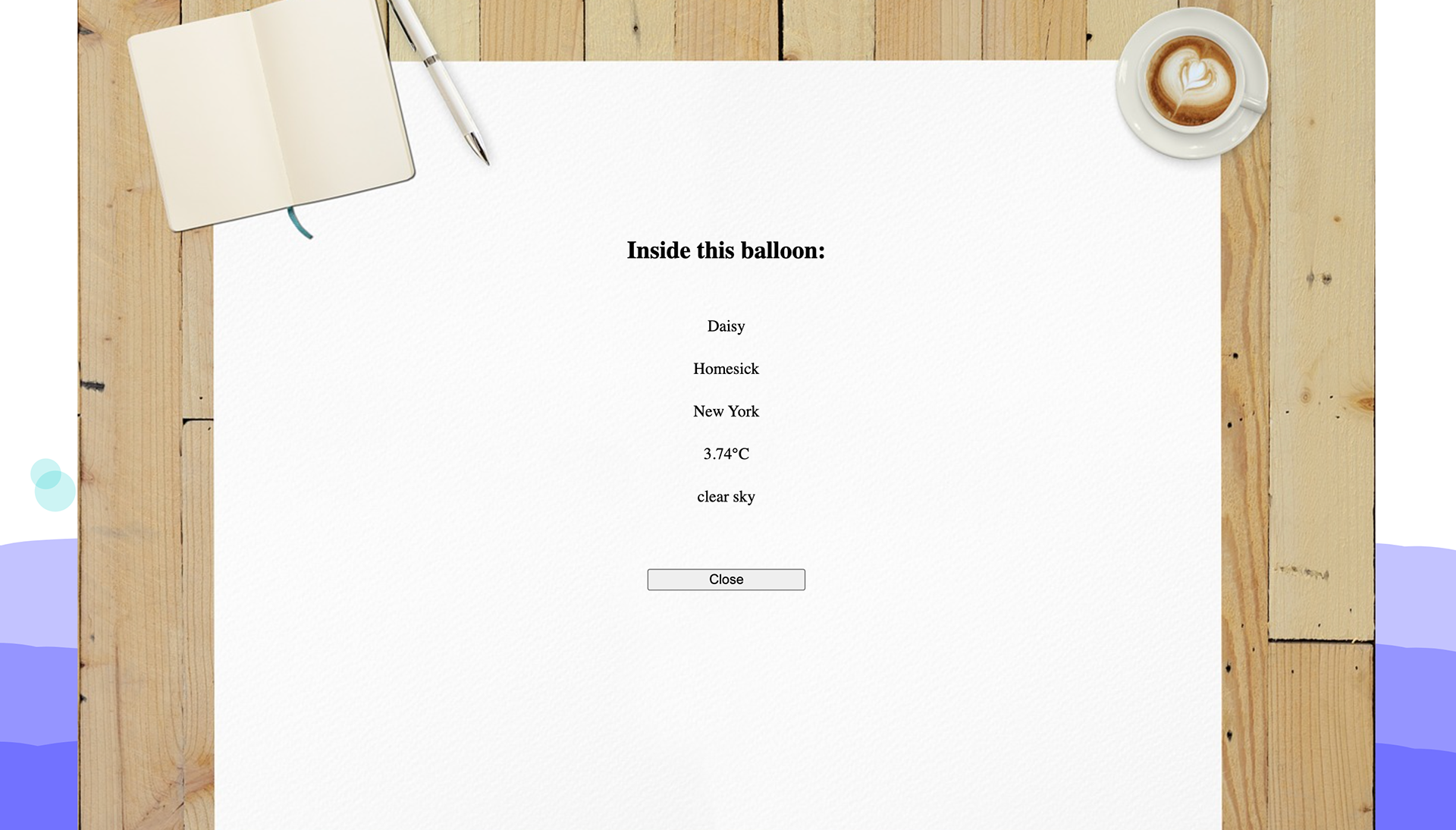
For the input page, I used a wall as the background and for the balloons, I used the p5 library to create cute-vibe animations, and finally for the open diary page (after picking a balloon), I used a diary paper as the background. The design/creative decisions were nothing too complicated - I just wanted to make it simple and cute.



Technical steps: 1) first was getting the client-side ready (input page, button on-click, weather API, data shown on the second page and ocean waves); 2) then working on the server side - firstly was to store data info (name, mood, city, weather, temp) into the db file; 3) next was making the floating balloons appear above the ocean waves and the balloons change colors based on the weather; 4) after that was the visual of the diary page (html and css); 5) finally is the interaction when users click the balloons and a random entry from the db file will show on the dairy page.
Major challenges and solutions
I still think that working on the server-side was much more confusing than the client-side. With the help from Brian, I was able to get the second step done successfully - this step was challenging because I was not only storing the input data but also the weather API data, which required some additional lines of code. Another challenging part was the last step and I found a way to simply it: instead of making each balloon clickable, I made that whole section of the page clickable. The paper-boat project from last year was particularly helpful for this step.
Lessons learned as well as potential next steps if work on the project continues
I received a lot of feedback in class and some were really good ideas, so here are some potential next steps: 1) make the "balloons" look more like balloons visually 2) change the "wall" to a diary paper too, more consistent visuals 3) add sounds/background music to enhance user experience 4) perhaps add a landing page too which could provide some instructions/intro so users know more about the idea/concept 5) from Pierre: enhance interactivity - drag balloons to the bottom of the page in order to show the "diary page" 6) from Tiri: make each balloon's color corresponds to their weather and the number of balloons show on the page corresponds to time.
Any relevant references/resources
Weather API, MDN, Stack Over Flow, Youtube!
And special thanks to Brian and Ruta for helping me, as well as Danni's paperboat project!